What I Did with My Summer Vacation
Aug. 5, 2019
Aug. 5, 2019

Today is the last day of NOVA Web Development's Summer 2019 sprint, time to do a write-up of what was accomplished.
I came to El Salvador with four concrete goals:
- To develop a working relationship with our NOVA Web Development members who live here, Natalia and German, whom we affectionately refer to as team Guanaco, including getting Natalia comfortable with project management in the context of web application development and getting German into a regular and hopefully sustainable rhythm as a web developer.
- To get as far as we could toward converting NOVA Web Development from an Inc to an LLC with an operating agreement establishing us as a worker cooperative.
- To have German and Edzon get as close as they could toward a minimum viable product for LibreOrganize, making optimal use of the kind assistance of their mentor, Douglas Cerna.
- To have me learn enough TDD with Django to be able to work with Edzon when I get back to add tests to the Annual Report of Achievements Django application we are developing for Gallaudet University.
I am thrilled to say that we have accomplished either all or most of each of these goals.
A Strong Working Relationship and Next Steps for LibreOrganize
The first goal, naturally, is something that can only prove itself over time, but based on our experience together over the last four weeks, I believe Natalia is ready to help “take charge” of managing goal three, LibreOrganize, and understands clearly what needs to be done to move the project forward.
We made a lot of progress toward the goal of a minimum viable product, which can be seen clearly in the commits to our gitlab repo. Over the next few weeks and months we should:
- Have a working minimum viable product of LibreOrganize deployed on our own NOVA Web Development website and begin dogfooding with it by using it for managing member access, forum discussions, and handling events.
- Port the NEA Members for Our Revolution website to LibreOrganize and use it to begin reaching out to the new members who signed up to the caucus at the NEA RA this past July in Houston.
- Port the NOVALACIRO website to LibreOrganize and use it for managing membership, membership IDs, and events.
- Discuss with the membership of Our Revolution Arlington (ORA) if they are interested in a ranked choice voting system that is not anonymous, and if they are develop such a system for them and port their website to LibreOrganize.
In the medium term, perhaps November to January, we should work with Douglas to port the helios voting system to LibreOrganize, building on the work already done, and use this to port the AEA to LibreOrganize.
Establishing NOVA Web Development as a Worker Cooperative
As of August 1, 2019, the state of Virginia recognizes NOVA Web Development, LLC. We have a final draft of our operating agreement, which we will make public as soon as we sign it. We also discussed making our participation in next October’s Eastern Conference for Workplace Democracy our “coming out party” as a cooperative. I plan to investigate what it would mean for NOVA Web Development to join the United States Federation of Worker Cooperatives as soon as I get back to Virginia.
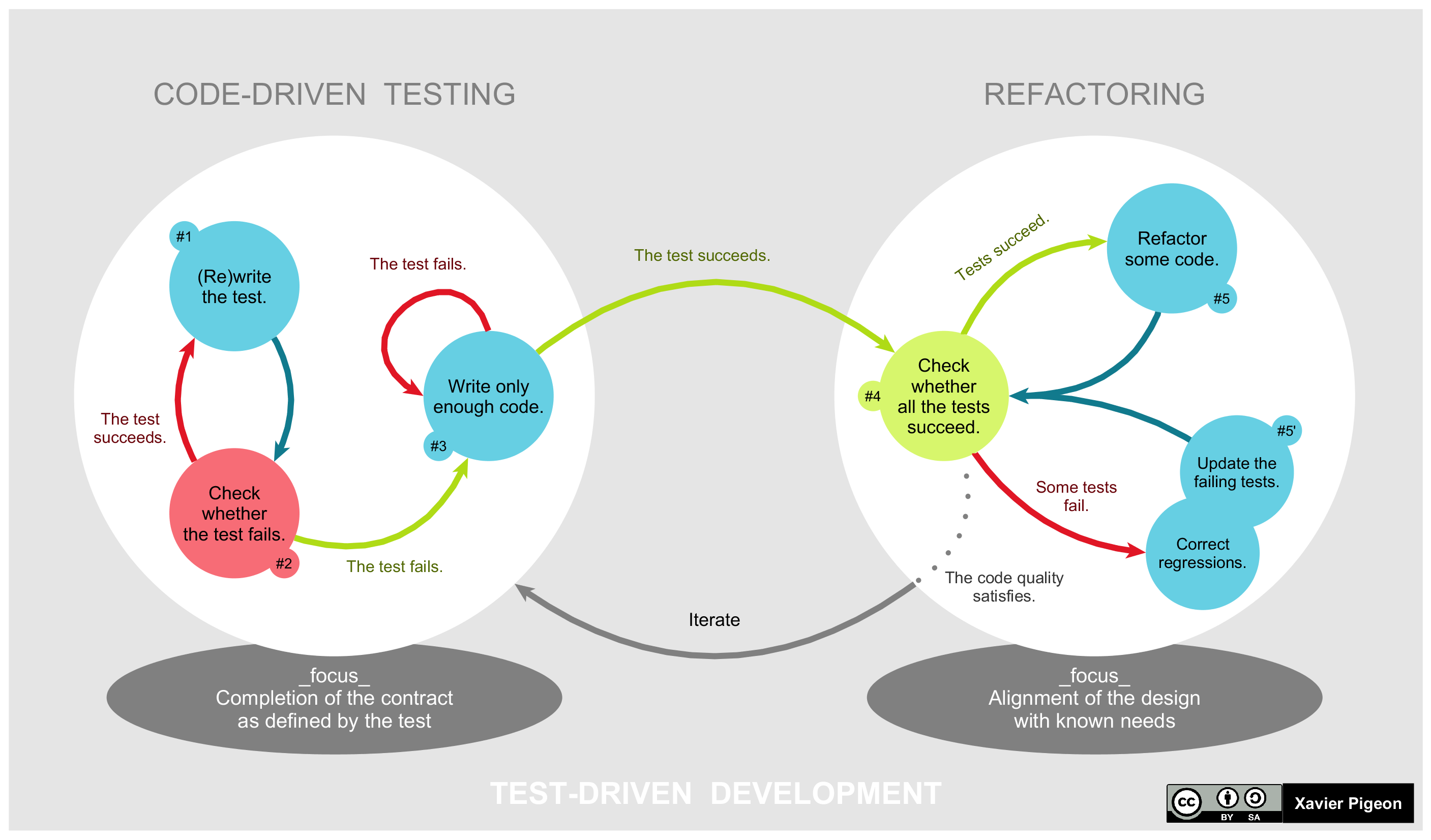
TDD with Django
In one of the resources I am using in my Summer study, Test-Driven Development with Django, author Kevin Harvey states that there are four key practices to writing great code:
- Version control
- Documentation
- Testing
- Continuous integration
We need to “skill up” on each of these practices to become a viable Django development business. Edzon and German are now comfortable enough with git that we have the first practice under control, and Kevin and I have written enough documentation over the years to be able to handle the second practice. It is testing and continuous integration that we do not yet know how to do, and my goal for these past four weeks has been start to get a handle on testing.
Starting a New TDD Django Project
Create a directory for the project.
Change to that directory and run:
$ pipenv install django selenium $ pipenv shell $ django-admin startproject [myproject] .
Create a .gitignore file with contents:
[myproject].sqlite geckodriver.log __pycache__ *.pyc /static .env .sw?
Edit myproject/settings.py and set the database file to have desired name. I prefer having something along the lines of projectname.sqlite rather then the default db.sqlite3 since the name can better identify the database when it is being moved to another location.
Create the first project app:
$ python manage.py startapp [myapp]
Add a functional_tests directory, make it a module, and add first functional test:
$ mkdir functional_tests $ touch functional_tests/__init__.py $ vi functional_tests/test_myapp.py
Put something like the following as the first functional test:
from django.test import LiveServerTestCase from selenium import webdriver class MyAppTest(LiveServerTestCase): def setUp(self): self.browser = webdriver.Firefox() self.browser.implicitly_wait(2) def tearDown(self): self.browser.quit() def test_content_exists_on_homepage(self): home_page = self.browser.get(self.live_server_url + '/') self.fail('Incomplete Test')
Run your first failing test:
$ python manage.py test functional_tests
With the basic infrastructure now in place, add user stories as comments, which will guide the writing of your first real functional tests. Here is what I added to my first functional test:
def test_content_exists_on_homepage(self): """ Test that a visitor sees the desired elements on the homepage. """ # Natalia visits the elkner.net home page and is greated with # "Welcome to elkner.net!". She sees links to a blog, contact # info, and a resume. home_page = self.browser.get(self.live_server_url + '/') self.fail('Incomplete Test') # Natalia sees an interesting quote on the page, and notices that # every time she reloads the page, the quote changes. # She observes that the main body of the home page consists of lists # of links under headings describing their catagory. The layout is # easy on the eye and fits well in her desktop browser window. # Later, she visits the site again from her mobile phone. She sees # that the layout has changed, and that items have been rearranged # to make viewing and navigation work well on the small screen of # her phone.
Now it’s time to start writing the functional tests to automate testing the user stories, and adding unit tests as we work toward making the functional tests pass.